


₹482.00
- We have an 1 year license plan
- We don’t hand over a license as it’s illegal
- We will enter license manually
- Automatic updates for 1 year
- This product is not available in any MEMBERSHIP PLAN (Gold, Silver & Platinum)
Note: This package is 1 License per Domain. If you need more licenses please purchase another.
- Use On Unlimited Own & Client Websites
- 1 Year of Free Update Delete after 1 year from Downloads Page
- Updates Will Come With A 48-72hr Delay. (Sometimes it may take more days.)
- Some Downloads Require Unzipping First!
- You Always Have To Update Plugin or Theme From GPLTOP Website Itself. Don't Auto Update. (Downloads)
- We Have E-Mail & Whatsapp Support. (10 AM to 8 PM)
- The developer of any plugin can discontinue the GPL version at any time.
Speed upPerfmatters WordPress Performance Plugin Original License For 1 Year
Speed up Your Website with Perfmatters WordPress Performance Plugin – Original License, One-Year Activation at Best Prices! Perfmatters is a powerful tool to make your WordPress site faster and better. In the digital world, where speed and making visitors happy are really important, Perfmatters helps you improve your website’s performance and efficiency.
It helps you manage scripts, clean up your database, and optimize web fonts. If you want your website to be faster and work better, Perfmatters is a great choice.
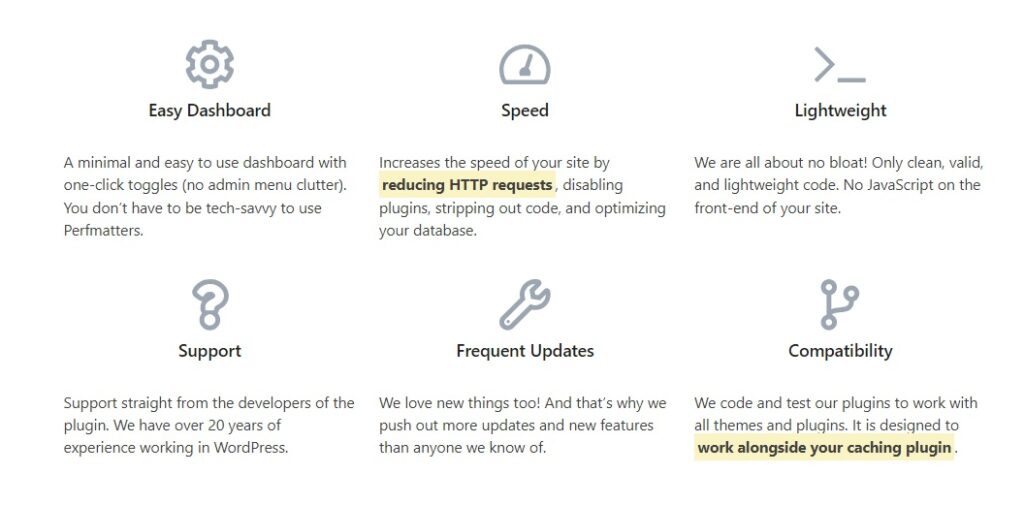
What Makes Perfmatters The Best Performance Plugin In WordPress?

The primary way this plugin accelerates your site is by deactivating unnecessary scripts that may not be used on your website.
For instance, emojis typically load on every page by default. If you don’t use them, this just adds unnecessary weight. Disabling them prevents the script from loading, reducing the number of HTTP requests and your page size.
Another valuable feature is database optimization. Over time, elements like revisions, auto-drafts, spam comments, and transients accumulate in your database, gradually affecting your site’s performance.
With Perfmatters, you can easily clean up these elements and even set limits to prevent them from accumulating again. This ensures a responsive and efficient database for your site.
Here’s a list of all the features you need to know about Perfmatters:
- Script Manager: Easily disable scripts on a per-post/page basis or across your entire site with one click. Grouped by plugin and theme.
- Database Optimization: Clean up your database by removing revisions, auto-drafts, spam comments, and transients, and set limits to prevent future bloat.
- Quick-Toggle Options: Disable unnecessary scripts like emojis, embeds, and dash icons, and limit post revisions to improve site performance.
- Lazy Loading: Delays the loading of images, videos, and iframes until users scroll down the page, reducing initial page load times.
- Change Login URL: Increase security and performance by changing your WordPress login URL to prevent brute-force attacks.
- CDN Rewrite: Easily connect your WordPress site to a Content Delivery Network (CDN) and rewrite asset URLs for faster content delivery.
- Host Google Fonts Locally: Host Google Fonts on your server or CDN to reduce DNS lookups and improve site speed.
- Preloading Resources: Automatically prefetch URLs to speed up page loading and reduce rendering delays.
- Defer and Delay JavaScript: Improve site performance by deferring JavaScript loading and delaying it until user interaction occurs.
- Remove Unused CSS: Automatically remove unused CSS code to improve site speed and reduce render-blocking resources.
- Performance Checklist: Access a performance checklist to ensure your site adheres to Core Web Vitals and loads quickly on mobile devices.
- Multisite Support: Use the unlimited license for WordPress multisite setups, pushing settings from the network default site to subsites.
- Expert Support: Get direct support from developers, who have over 19 years of experience working with WordPress.
- Scheduled Optimization: Schedule automatic database optimization on a daily, weekly, or monthly basis for hassle-free maintenance.
- WebP and AVIF Support: Optimize image loading with support for WebP and AVIF image formats.
- Privacy Features: Anonymize your IP for data privacy and GDPR compliance when using Google Analytics.
- Instant Page: Automatically prefetch URLs in the background to achieve near-instant load times.
- Per Page/Post Configuration: Customize settings for individual pages and posts, tailoring your site’s performance.
- Full Control: Fine-tune every aspect of your website’s performance, from scripts to database maintenance, all in one plugin.
- Feature Requests: Contribute your ideas for improvements and features, making Perfmatters even more powerful.
These features empower website owners to optimize their site’s performance and improve user experience with ease.
Now Let’s go a little deeper,
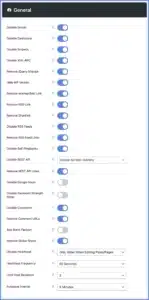
Quick-toggle options

- No More Emojis, Embeds, or Dashicons: Switch off things like emojis, embeds, and dash icons if you don’t need them on your site. These are fun stickers, videos, and small pictures that you might not always use.
- Keep Your Revisions in Check: Sometimes, your website saves too many copies of your work, which can make it slow. You can tell your website to save fewer copies, just like when you clean up your toys to keep your room tidy.
- Save Your Work Less Often: Your website might save your work too many times, which can be annoying. You can tell it to save less often, and that way, you won’t get those “there is a more recent version” messages.
- Stop the Heartbeat: The Heartbeat can be like a machine that works too hard and makes your website slow. You can make it rest or slow down a bit so it doesn’t use too much power.
- No Comments or Web Links: If you don’t have a blog or you don’t want people to leave comments, you can turn them off. This can help keep your site safe and clean.
- Google Maps When Needed: Google Maps can be heavy for your site. You can use them only when you need them, like finding your way to a new place.
- Say Bye to Cart Delays: Sometimes, when you’re shopping online, the cart takes too long to load. You can make it faster by turning off some fancy things.
By making these changes, your website will work faster and be more fun for everyone who visits. Just remember to ask a grown-up for help if you’re not sure how to do it!
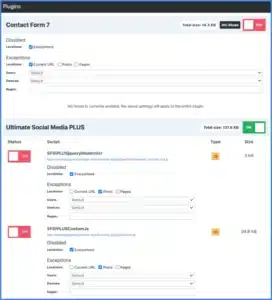
Script Manager

The Perfmatters plugin comes with a powerful Script Manager feature. With just a simple click, you can deactivate scripts on individual pages or for your whole website. These scripts are neatly organized by their source, showing which plugins and themes use them, and making them easy to understand.
You can also turn off scripts based on the device (like desktop or mobile) and whether users are logged in or out. This is super helpful and can make your WordPress site much faster, especially your homepage.
Here are a few examples of how you can use it:
- The Contact Form 7 plugin can load on every page, but you can quickly turn it off everywhere except your contact page.
- Social media sharing plugins are best for your posts. You can disable them everywhere else and have them load only on post types, or even custom post types.
Perfmatters designed the Script Manager to be easy to use, but there are also advanced features. For instance, you can deactivate specific combinations of scripts using something called Regex.
We use the Script Manager on all our sites to make sure they load super fast.
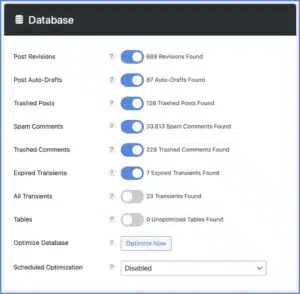
Database optimization

Keeping your WordPress site in good shape and speedy is just as important as taking care of your car. Like oiling and maintaining your car, your website’s database needs regular maintenance to perform at its best. The Perfmatters plugin makes it easy to clean up and remove old, unnecessary data in several ways:
- Get rid of the extra post, page, and custom post-type revisions.
- Delete those auto-drafts that pile up when you’re working on content.
- Say goodbye to all those spam comments in one shot.
- Clear out the trash from both comments and posts.
- Remove outdated transients and keep your wp_options table neat.
- Optimize your database tables to free up space that’s not being used.
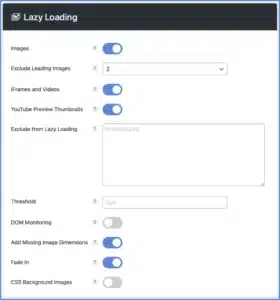
Lazy loading

Lazy loading is like making your website smarter by delaying the loading of images, videos, or iframes until a user scrolls down the page and can see them. This is super important, especially for pages with lots of images or videos, because it reduces the number of things the website has to load all at once. In our tests, using lazy loading has made websites load about 33% faster, which is quicker than the regular way WordPress loads things.
In the Perfmatters plugin, you get some great lazy load features:
- Lazy load for images, iframes, and videos (like YouTube, Vimeo, Google Maps, and more).
- Lazy load for CSS background images.
- For videos, we replace iframes with a small picture and a play button. When you click it, the video loads super fast. This
- is the quickest way to show YouTube videos.
- We support modern image formats like WebP and AVIF.
- You can change how quickly or slowly things load when you scroll.
- You can choose not to lazy load certain images based on special parts of their code or where they are on the page.
- Leading images can be excluded from lazy loading to help the Largest Contentful Paint (LCP) be better.
- We keep an eye on how the page changes, so even on dynamic websites, it works great with infinite scrolling.
- We add the right size for images, so the page layout doesn’t jump around when things load.
- Images can also fade in nicely when they load.
Lazy loading is an awesome way to speed up your website and make it more user-friendly, and Perfmatters makes it easy to do.
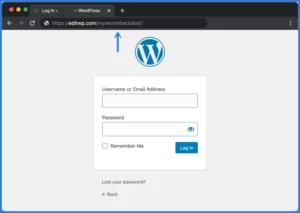
Change your WordPress login URL

Sometimes, even the tiniest changes can have a massive impact. By default, WordPress uses the URL https://yourdomain.com/wp-admin/ for your login page.
However, the issue with this is that malicious bots and hackers often search for these standard login URLs to find weaknesses and ways to enter your site. We’ve seen many websites bombarded with over 10,000 failed login attempts every day by those trying to break in.
But here’s the good news: you can tackle this issue by simply changing your WordPress login URL to something more secretive and unique.
This change not only enhances security but also boosts performance by reducing the workload on your site caused by bots scanning common areas. With the Perfmatters plugin, you can easily switch your login URL in just a few seconds.
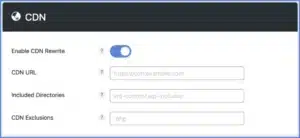
CDN Rewrite

A Content Delivery Network (CDN) speeds up your WordPress site by storing your files on servers (known as POPs) located across the world, delivering these files from a cache that’s closer to your site visitors. The Perfmatters plugin is designed to easily connect your WordPress site with a CDN.
Perfmatters’ CDN rewrite offers the following features:
- You can input your CDN URL, and all your assets, including images, will be adjusted to link to your CDN, making your site faster.
- You have the choice to specify which directories in WordPress should be included in this process.
- You can also exclude specific file types and assets with particular text strings from being altered to work with the CDN.
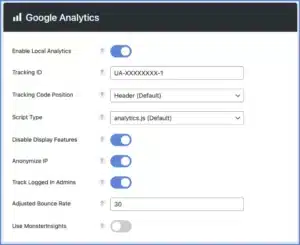
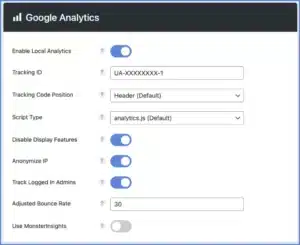
Host Google Analytics locally

Hosting Google Analytics on your server can speed up your website by reducing unnecessary DNS lookups and resolving the “leverage browser caching” issue caused by Google’s script. Google’s script generates a warning about caching because its HTTP caching header expiration is set very short. When you host Google Analytics yourself, your own Content Delivery Network (CDN) or server’s HTTP caching headers automatically apply. In other words, you have full control over how the script is cached.
Perfmatters offers several Google Analytics features:
- Choose from six script types: analytics.js (17 KB), gtag.js, gtag.js v4, minimal (only 1.5 KB), minimal inline, and minimal v4.
- Decide whether you want the tracking code in the header or footer of your site.
- Anonymize IP addresses to protect data privacy and comply with GDPR.
- Choose whether or not to track logged-in administrators.
- Benefit from dual tracking options to transition to Google Analytics 4.
- Disable display features, reducing the number of HTTP requests.
- Adjust your site’s bounce rate to better assess your traffic quality.
- Integrate with MonsterInsights for additional analytics features while still hosting Google Analytics locally.
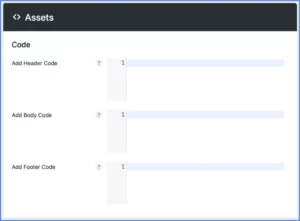
Add Code to Header, Body, Footer

There are situations where you might want to insert custom code into specific sections of your WordPress site, such as the header, body, or footer. The Perfmatters plugin makes it simple to include custom code exactly where you need it.
The header, body, footer code feature offers the following:
- You can display code directly on the front end of your site. This might include inline CSS within <style> tags or inline JavaScript inside <script> tags.
- You have the option to load a JavaScript (JS) or Cascading Style Sheets (CSS) file.
- Code added to the header will be placed within the <head> </head> section of your site.
- Code added to the body will appear just below the opening <body> tag on your site.
- The code added to the footer will be positioned just above the closing </body> tag on your site.
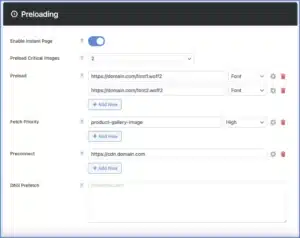
Preloading resources

Using “rel” attributes for preloading can significantly enhance the loading speed of scripts and resources on your WordPress site, a practice even recommended by Google when it’s suitable. You can easily apply these attributes site-wide, on specific pages, or for different devices (desktop or mobile).
Perfmatters includes features like:
- Instant Page: This feature prefetches URLs in the background after a user hovers over a link, resulting in almost instant load times.
- Automatic Preloading of Critical Images: This helps reduce the Largest Contentful Paint (LCP) metric, ensuring images load faster.
- Preload Functionality: You can specify important resources like fonts or CSS, ensuring they load immediately during a page load, which helps address render-blocking resource warnings.
- Fetch Priority: This feature allows you to prioritize resources in terms of loading order, optimizing the Largest Contentful Paint (LCP) and overall performance.
- DNS Prefetch: It lets you resolve domain names (perform a DNS lookup in the background) before a user clicks on a link, which can significantly enhance performance.
- Preconnect: This feature allows the browser to establish early connections before an HTTP request, reducing round-trip latency and saving time for users.
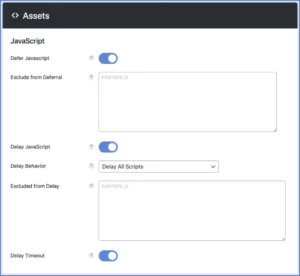
Defer and Delay JavaScript

Are you familiar with the warning that says, “Eliminate render-blocking resources”? This message indicates that JavaScript is causing your WordPress site’s page to load slowly and delaying its first visible content. To speed up your page’s loading process, Google recommends deferring JavaScript, and this can be efficiently done with the Perfmatters plugin.
In Perfmatters, you can:
- Defer JavaScript: This involves adding defer tags to your JavaScript files. This means the scripts will load after the rest of the page has loaded, allowing the page to display faster.
- Defer Inline JavaScript: You can also defer inline JavaScript to improve performance.
- Optional jQuery Core Deferral: If needed, you can defer the jQuery core.
- JavaScript Deferral Exclusions: You can specify which JavaScript files should not be deferred by providing their file names, paths, or specific strings.
- Page/Post-Specific JavaScript Deferral Exclusions: For individual pages or posts in the WordPress editor, you can define JavaScript deferral exclusions.
- Delay JavaScript until User Interaction: This powerful feature allows you to postpone JavaScript execution until the user interacts with the page, such as scrolling or moving the mouse. It’s particularly beneficial for resources like WooCommerce cart fragments and heavy third-party scripts like Google Tag Manager, Google Analytics, Facebook Pixel, Google AdSense, and more.
- Flexible Delay Behavior: You can choose to delay specified scripts or all scripts, giving you control over how JavaScript is loaded.
- Set a Timeout: You can establish a timeout to ensure that scripts load after a specific amount of time, optimizing performance.
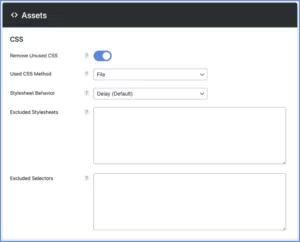
Remove Unused CSS New

The “reduce unused CSS” warning from PageSpeed Insights often arises when your WordPress site loads code from plugins or themes that aren’t necessary for a particular page.
Ideally, developers enqueue stylesheets only when they are needed, but sometimes extra styles find their way into the mix, resulting in a surplus of unused CSS.
This surplus CSS not only slows down your site but can also trigger render-blocking issues. Perfmatters offers an automatic solution to remove unused CSS.
Perfmatters provides two methods to eliminate unused CSS: file-based and inline. Additionally, it offers three original stylesheet behaviors: Delay, async, and remove.
You can specify exclusions for CSS stylesheets based on file names, paths, or strings. Furthermore, you can exclude CSS selectors using element IDs or class names.
Perfmatters allows you to set unused CSS exclusions for individual pages or posts in the WordPress editor. It also provides options to clear used CSS both globally and on a per-page or per-post basis.
By reducing unused CSS, Perfmatters helps enhance key performance metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI) on your WordPress site.
Host Google Fonts locally

Chrome, like other web browsers, has implemented HTTP cache partitioning, causing Google Fonts to be re-downloaded for every website, even if they were previously cached in a user’s browser. Hosting Google Fonts locally (or on your Content Delivery Network – CDN) through Perfmatters is now a faster and more efficient option.
Perfmatters offers the following features for local Google Fonts:
- Automatic Local Copy: It automatically copies Google Fonts to your WordPress site, making them readily available locally.
- Eliminate Third-Party DNS Lookups: This feature removes the need for external DNS requests to Google, allowing your site to rely on its caching expiration headers. This approach is not only faster but also enhances privacy.
- Enable Display Swap: This setting speeds up the loading of fonts, prevents render-blocking issues, and resolves “Reduce the impact of third-party code” warnings.
- Load Google Fonts from Your CDN: Perfmatters provides the option to load Google Fonts from your Content Delivery Network, optimizing font delivery and site performance.
Take a look at these cool websites that use Perfmatters to make them faster and better!
Here are a few examples of fast WordPress sites that have successfully incorporated the Perfmatters plugin. It’s important to note that the plugin isn’t a magical solution that fixes all issues by itself. It works best when combined with site optimization efforts, further enhancing site speed.
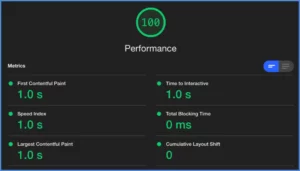
Our primary focus is on Core Web Vitals and fine-tuning every millisecond of loading time. Google evaluates how your site and code load on mobile devices, considering factors such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time, and Cumulative Layout Shifts (CLS). The perceived performance, or how fast your site feels, is also a crucial aspect.
woorkup.com:

Woorkup is a popular marketing blog with over 100,000 unique monthly visitors. Through the use of the Perfmatters plugin and other optimization techniques from our checklist, it achieves a remarkable load time of under 400 milliseconds and a perfect 100 score with Core Web Vitals.
perfmatters.io:
Naturally, Perfmatters also applies the Perfmatters plugin on his e-commerce site. With it, we achieve a load time of under 400 milliseconds and maintain a 100 score with Core Web Vitals. The Script Manager feature plays a significant role in our site’s optimization.
Get Perfmatters WordPress Performance Plugin At The Best Price
Select from our flexible licensing options to activate a Perfmatters license that suits your needs. Whether it’s for a single website or multiple, we’ve got you covered. Get Perfmatters WordPress Performance Plugin at the best prices with a one-year Original License Activation.
Choose the one that best suits your needs and budget to optimize your website’s performance. Go get Perfmatters WordPress Performance Plugin at the best prices with a one-year Original License Activation.
Perfmatters WordPress Performance Plugin Original License
Elevate your website’s performance with the authentic Perfmatters WordPress Performance Plugin with a one-year Original License Activation at the best prices. This genuine license provides your site with the tools to maximize its speed and efficiency, ensuring a smoother user experience.
Say goodbye to performance bottlenecks and embrace a seamless. Don’t compromise on-site optimization; opt for the Perfmatters Original License at the best prices and unlock its full potential.
Please note that we have acquired an Unlimited Sites 1-Year License directly from the author, allowing us to provide our customers with a legitimate and cost-effective service.
While we won’t be issuing a license key, we will personally apply the license to your website. This ensures that you receive automatic updates for one year, aligning with the official licensing terms.
We are committed to offering you the best and most up-to-date service for your website. Get Perfmatters at the best prices now.
Perfmatters WordPress Performance One-Year License Activation
Activate the Perfmatters WordPress Performance Plugin with our One-Year Original License Activation at the best prices. boost your site’s performance for an entire year. Enjoy faster loading times and a smoother user experience. Stay up to date with regular updates and optimize your website without any hassle. Get started today to enhance your site’s performance effortlessly.
Wrapping Up
In closing, the Perfmatters plugin offers an arsenal of tools to enhance WordPress site performance. While not a magic fix, it significantly boosts speed and user experience. Focus on Core Web Vitals, and combine Perfmatters with site-wide optimization.
Real-world examples, like woorkup.com and perfmatters.io, showcase its impact with rapid load times and top Core Web Vitals scores. In the digital era, where speed and performance are paramount, Perfmatters stands as a valuable ally, helping you maintain a competitive edge and meet user expectations for a swift, seamless web experience.
The optimization journey continues, and Perfmatters keeps your site at the forefront. So Just Download Perfmatters WordPress Performance Plugin at the best prices with a one-year Original License Activation.
FAQ
Why are you providing license activation at such an incredibly low price?
We've bought premium plans for each product, letting us use one license on unlimited websites. This helps customers save money because we offer license activation services at an extremely low price. However, we can't give customers license keys because reselling them is illegal.
What steps should I take after purchasing the product?
After purchasing a desired plan for any product, please install the ‘Temporary Login Without Password‘ plugin. We need temporary access to your website to manually enter the license key, which is a secure method for providing this access while using the mentioned plugin. Afterward, we will proceed to install the product and activate the license. Whatsapp +91 8905313630 and Email: [email protected].
Can I use a product on an unlimited number of websites?
No, you can't.
How long will it take to activate the license on my domain?
We will activate your license within 24 hours of ordering, but this is often much sooner when we are online and if you provide website details on time. In some cases, it may take longer, like if you order at midnight or on weekends which is obvious.
Can I change the domain name later on?
We don’t offer a domain change service.
Why should I purchase from your site instead of an original site?
You also have the option to purchase directly from the original website. However, the original author offers a single domain for over $59, which includes 1-year updates. In contrast, we provide the same service for ₹482 with automatic updates for 1 year. It's up to you to decide which option is more favorable: spending $59 or ₹482.