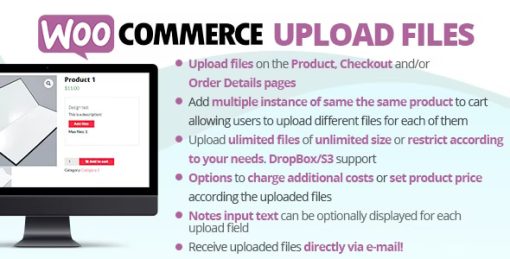
Upload any file of any size from the product, cart, checkout, thank you, and/or order details pages! Preview images, add additional costs, fees, and many more options!
WooCommerce Upload Files – HOW DOES IT WORK?
The customer will be able to upload one or more files from the Product page, Order Detail page, and/or during the checkout process according to the purchased items …all done using visual progress bars! All the uploads will be bounded to the order and optionally to specific products
Shop admin will find these uploads directly on the backend Order detail page or as an optional feature they can be sent to the shop admin email address.
Note: The plugin supports only native WooCommerce product types (simple and variable), it doesn’t have any support for custom product types implemented by 3rd party plugins.
Note: The plugin, like WordPress, requires a minimum 5.6 PHP version.
HOW TO CONFIGURE?
It’s very simple! To configure a new upload field go to the Upload files Configurator menu and add a new Upload field.
Once created, the admin has just to configure in which page the field has to be displayed (Product, Cart, Checkout, Order details) and configures its “visibility” according to the filtering criteria (enabled/disabled for specific products, categories, or every item).
This will create one upload field for every matching product (and optionally for every variant according to some restrictions in the case of the Product page) displayed in the selected pages!
Furthermore, for more deep customization, is also possible to specify some other options like:
- Field title
- HTML/CSS description
- HTML/CSS text showed after the upload has been completed (it’s also possible to use some special shortcodes to display file list with image/audio preview)
- max uploadable file size
- max and min images width, height, and DPI (works only if uploaded files are jpg/png. DPI data is read from image EXIF. If it has not a valid EXIF data the upload won’t be permitted)
- allowed file types
- email notifications
- enable multiple files upload per single field
- …and much more!